Apakah anda siap untuk optimasi situs WordPress anda dengan WP Rocket?
WP Rocket adalah plugin cache nomor #1 untuk optimasi WordPress dengan segudang fitur yang sangat lengkap jika dibandingkan dengan plugin cache lainnya, ini dapat melakukan optimasi yang maksimal pada gambar, JavaScript, font dan lain-lain di blog wordpress anda sehingga anda akan dapat menghasilkan score yang lebih baik di GTmetrix dan Google PageSpeed Insights.
Panduan ini akan sangat membantu anda karena sudah dilakukan tahap ujicoba dan ini bukan sekedar panduan yang dapat anda ikuti tetapi menunjukan kepada anda juga penjelasan tentang fungsi fitur-fiturnya sehingga anda akan lebih memahami dalam memilih pengaturan yang paling tepat.
Pengaturan Pengaturan WP Rocket Yang Ideal (Klik gambar untuk memperbesar);
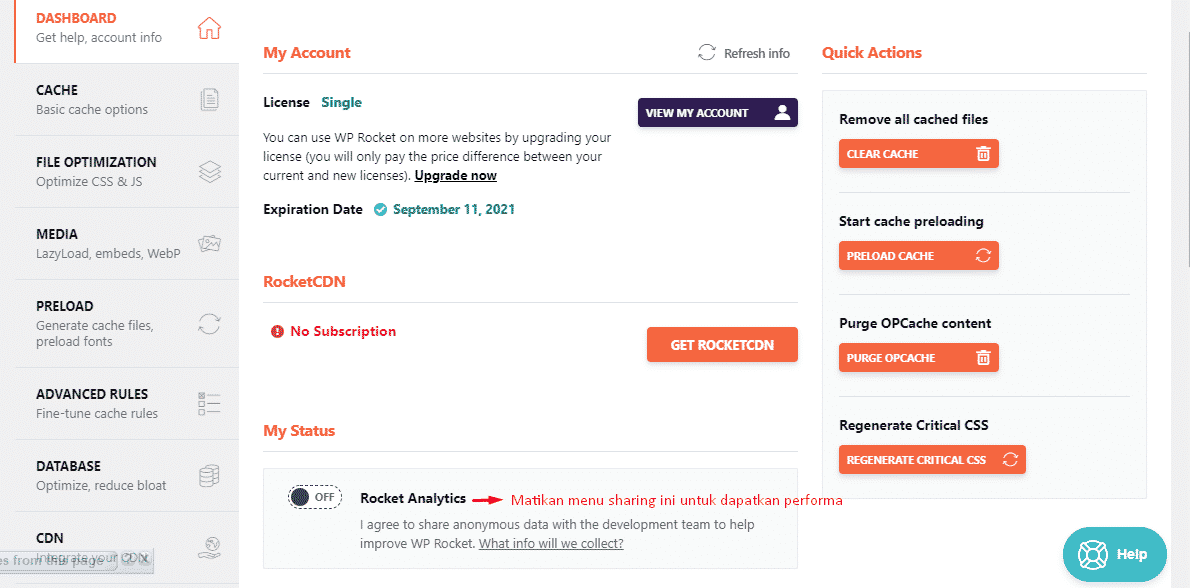
1. Dashboard
Biarkan opsi ini dinonaktifkkan kecuali anda adalah seorang penguji BETA atau anda ingin membiarkan WP Rocket mengumpulkan data anda secara anonim dan hal ini cukup mempengaruhi performa juga meskipun sangat kecil, tujuannya dari pengumpulan data ini hanya untuk mencari setiap kesalahan atau bug sehinga dapat diperbaharui ke depan agar lebih baik lagi performanya.

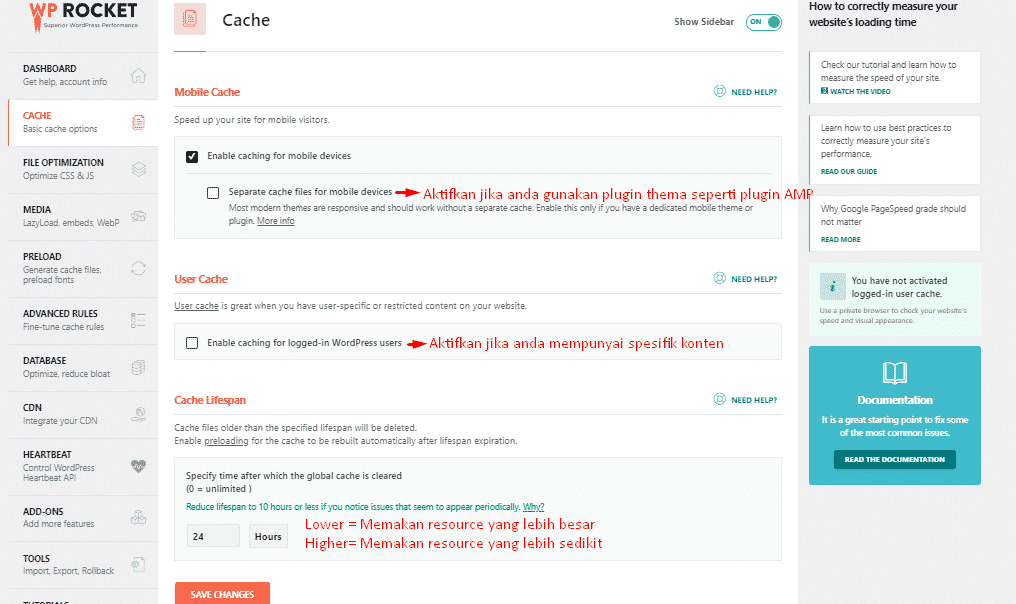
2. Cache
Ini merupakan pengaturan cache paling bagus jika anda tidak menggunakan plugin tambahan untuk situs web seluler anda dan tidak mengizinkan banyak pengguna yang masuk ke situs anda seperti BbPress misalnya. Saya sendiri meningkatkan masa pakai cache menjadi 24 sehingga cache tidak perlu diperbarui terlalu sering, dan menghemat sedikit sumber daya server.

Mobile Cache – menu ini bertujuan untuk mengaktifkan caching untuk perangkat seluler. Anda hanya boleh aktifkan “separate cache files for mobile devices” apabila anda menggunakan plugin untuk situs web seluler seperti WP Touch.
User Cache – Ini lebih baik dinonaktifkan kecuali jika anda memiliki cukup banyak pengguna yang masuk ke website anda seperti bbPress misalnya yang mana ada konten secara khusus bagi pengguna karena ini memberi setiap pengguna versi cache mereka sendiri.
Cache Lifespan – Maksud dari menu ini yaitu jika angka yang lebih rendah berarti cache akan lebih sering disegarkan tetapi konsekuensinya adalah cukup memakan lebih banyak ruang sumber daya resource anda. Jika angka yang diatur adalah lebih tinggi berarti tidak terlalu sering disegarkan dan ini bagus untuk menghemat sumber daya resource anda. Jika anda menggunakan shared hosting maka disarankan atur ke 24jam saja sudah paling bagus untuk.
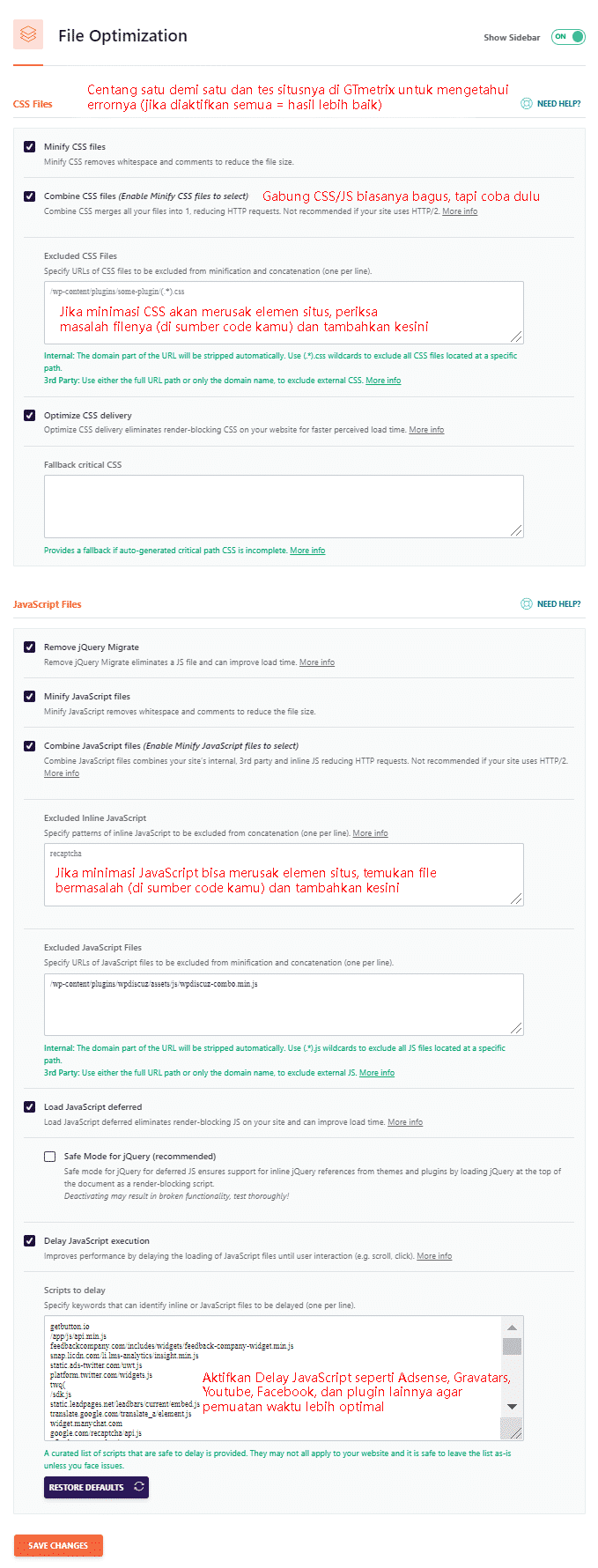
3. File Optimization
Semua pengaturan CSS, HTML dan JavaScript harus anda aktifkan satu per satu dan anda harus menguji situs anda apakah ada kesalahan yang terlihat sewaktu mengaktifkan menu-menu tersebut ataukah tidak. Ini merupakan setelan File Optimization yang saya gunakan dan memberi saya score terbaik di GTmetrix, tetapi anda harus menguji laporan GTmetrix anda sendiri untuk memeriksa kesalahan akibat dari setiap pengaturan yang anda buat karena biasanya tergantung dari thema WordPress yang anda gunakan.

Minify CSS Files – Jika menu ini sudah anda aktifkan pertama maka segera buka situs anda dan periksa apakah ada kesalahan minifikasi yang terlihat setelah mengaktifkan menu ini dan apabila anda sudah melihatnya, lihat kode sumbernya, cari dan temukan file CSS atau JavaScript yang bermasalah, dan kecualikan file tersebut agar tidak diminimalkan karena dengan demikian anda masih mendapatkan keuntungan dari minifikasi (hanya saja tidak untuk file itu).
Combine CSS & JavaScript – Fitur ini sangat bagus dan bisa direkomendasikan untuk meningkatkan skor anda di lighthouse tetapi di sisi lain ini dapat merusak situs anda untuk itu anda perlu mencobanya terlebih dahulu apakah situs anda terlihat berantakan setelah mengaktifkan menu ini! jika iya, maka anda harus nonaktifkan menu ini.
Exclude CSS & JavaScript – Opsi ini sangat bermanfaat jika anda mendapati situs anda terlihat berantakan setelah menggabungkan CSS dan JavaScript maka anda perlu cari kode yang bermasalah dan tambahkan disini agar tampilan anda kembali normal. Jika anda masih bingung di area ini anda dapat mengikuti petunjuk tentang cara menyelesaikan masalah minifikasi yang diberikan team WP Rocket.
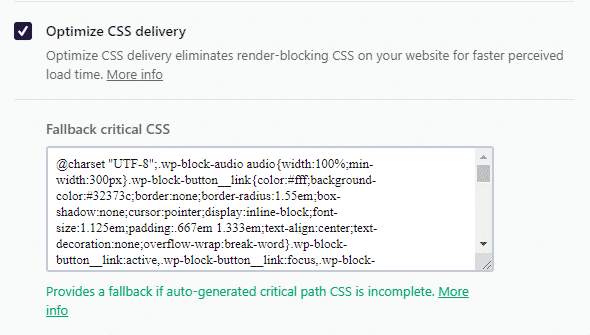
Optimize CSS Delivery – Fungsi optimasi pengiriman CSS ini pun terbilang penting untuk pemuatan halaman yang lebih cepat tetapi seringkali fitur ini tidak berfungsi dengan baik untuk itu anda perlu mengikuti langkah dibawah ini untuk menanganinya;
- Cari file “rocket-critical-css” dan segera pastikan bahwa code tersebut bekerja dengan baik
- Buka situs PurifyCSS dan masukan alamat domain anda dan klik Clean up CSS
- Download combined, purified, dan minified CSS.
- Tempel atau paste kode tersebut di “fallback critical CSS“
- Kecualikan file bermasalah dari CSS delivery menggunakan plugin pembantu WP Rocket.

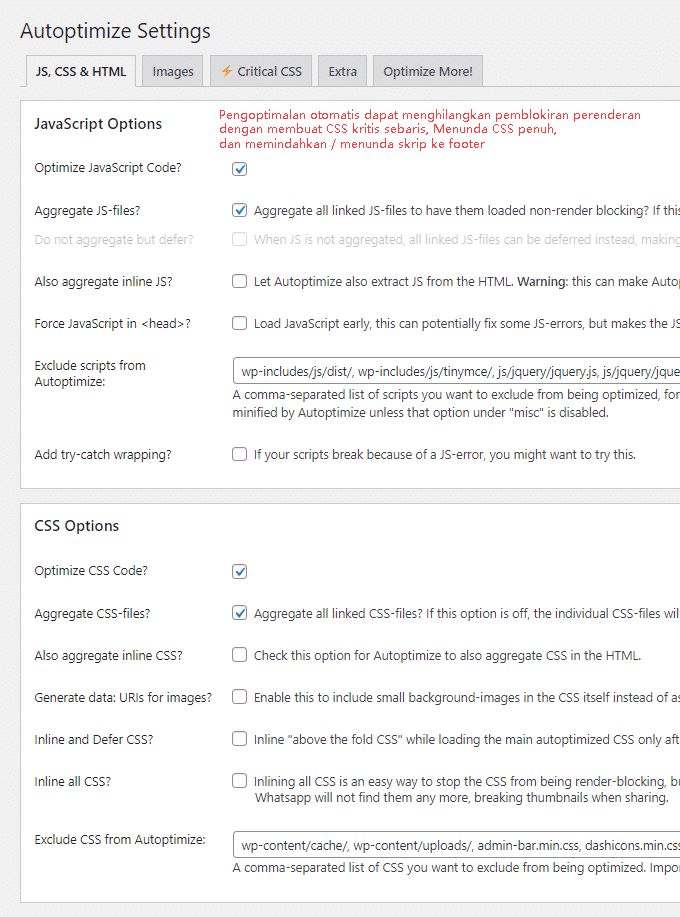
Load JavaScript Deferred – Memuat JavaScript setelah halaman selesai parsing, itu merupakan salah satu cara terbaik untuk hilangkan sumber daya pemblokiran render namun sayangnya sering saya temukan fitur ini tidak berjalan atau melakukan tugasnya dengan baik, apabila anda menemukan masalah pemblokiran render yang sama maka anda perlu instal Autoptimize dan Async JavaScript untuk optimasi CSS dan JavaScript dengan lebih baik.
Instal plugin Autoptimize dengan pengaturan berikut:

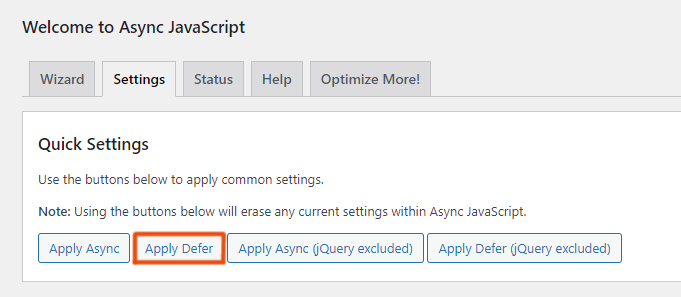
Instal Async JavaScript dan klik “apply defer“

Delay JavaScript Execution – Pilihan opsi ini dapat membuat waktu buka situs anda lebih cepat dengan cara menunda JS contohnya saja; yang menjadi beban JavaScript itu biasanya adalah komentar dan gravatar hal ini membuat waktu buka situs akan semakin lama sebab JS tidak di delay untuk itu opsi ini perlu anda terapkan. Sebagai tambahan anda bisa menggunakan juga plugin Flying Scripts karena fungsinya serupa dengan opsi ini hanya saja keunggulan dari plugin ini yaitu membuat periode batas waktu (dalam detik) hingga JavaScript dimuat dan ini jauh lebih baik. Saya sampai sekarang menggunakan plugin ini. Anda perlu mengujinya sendiri!
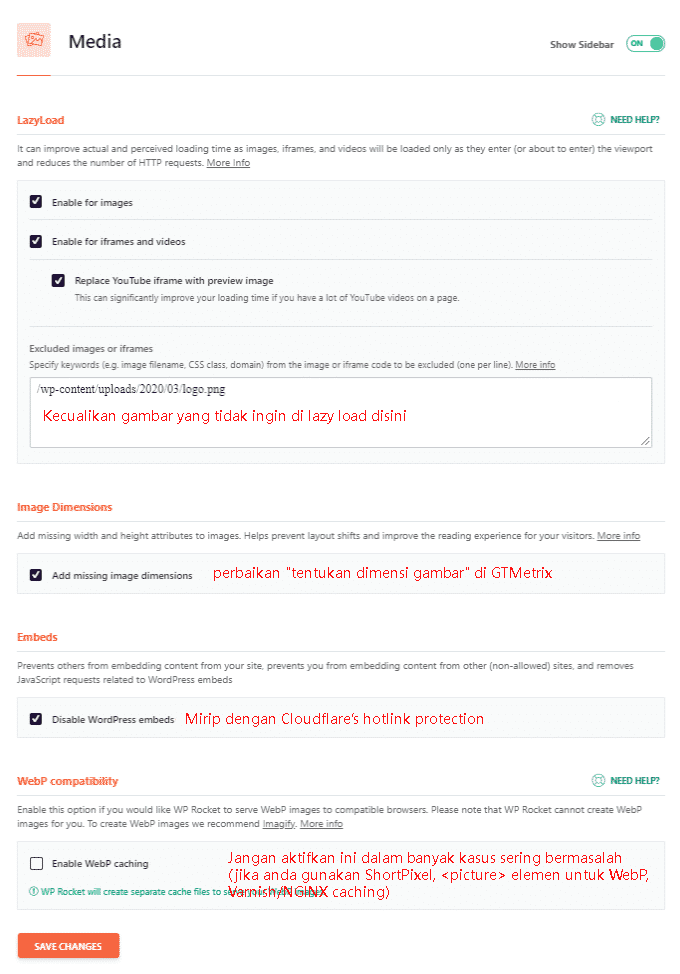
4. Media
Di dalam pilihan untuk optimasi media sangat disarankan untuk anda mencentang semua pilihan opsi disini terkecuali di pengaturan Lazyload kenapa? karena apabila anda menggunakan video YouTube yang disematkan pada website anda dengan kata lain embedded YouTube videos yaitu dengan cara mengganti iframe YouTube dengan gambar pratinjau maka hal ini dapat memotong setengah waktu pemuatan situs anda karena video sangat berat.

Lazy Load – Menunda pemuatan gambar, iframe, dan video hingga anda scroll mouse anda ke bawah dan membuatnya terlihat maka hal ini sangat bermanfaat dan secara signifikan meningkatkan waktu muat halaman yang lebih cepat.
Add Missing Image Dimensions – Opsi ini sangat mirip sekali dengan pencegahan hotlink Cloudflare yang mana ini dapat mencegah situs lain menyematkan konten Anda di situs mereka sehingga menyedot bandwidth dan memakan beban atau resource server Anda.
WebP Caching – Anda dapat mengaktifkan menu ini jika anda menggunakan format gambar WebP di situs anda, menu ini sangat bagus karena gambar di situs anda akan dimuat lebih cepat jika di bandingkan dengan format gambar pada umumnya (PNG & JPG). Apabila anda belum punya anda dapat menggunakan plugin Imagify – Optimize your Images & Convert WebP untuk mengubah gambar anda ke WebP.
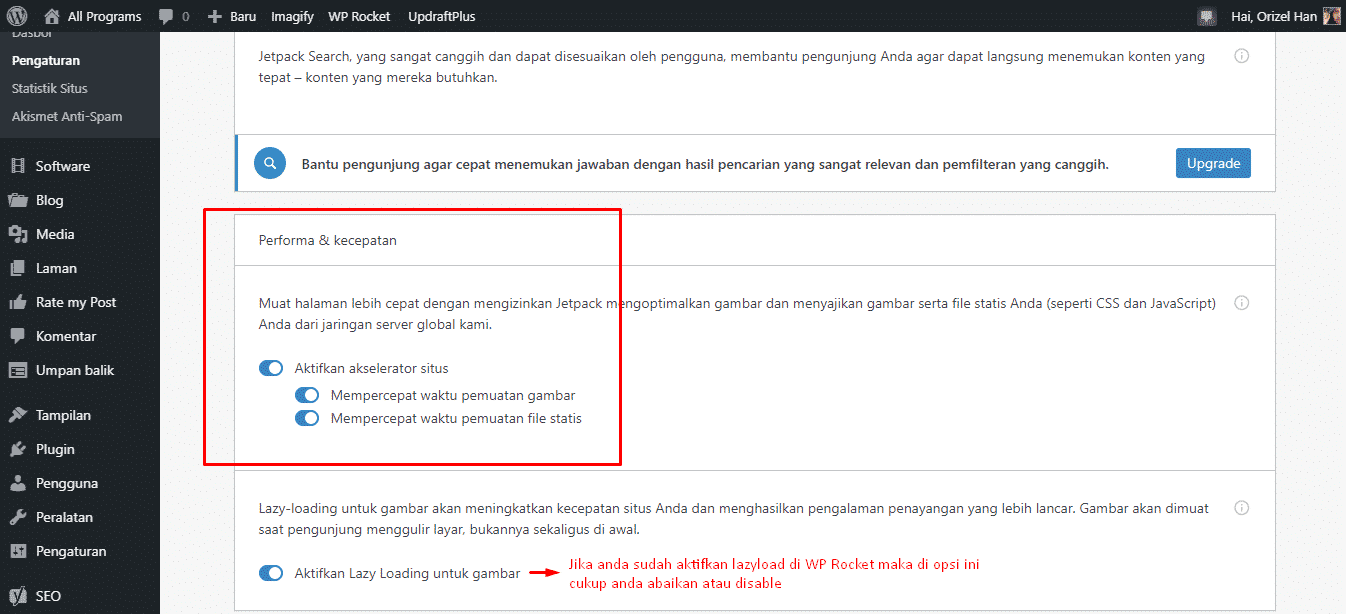
Rekomendasi Optimasi Performa & Kecepatan Pada Gambar
Untuk optimasi yang lebih baik pada gambar jika anda tidak menggunakan webp maka anda dapat menggunakan pengaturan khusus dari jetpack dibawah ini;

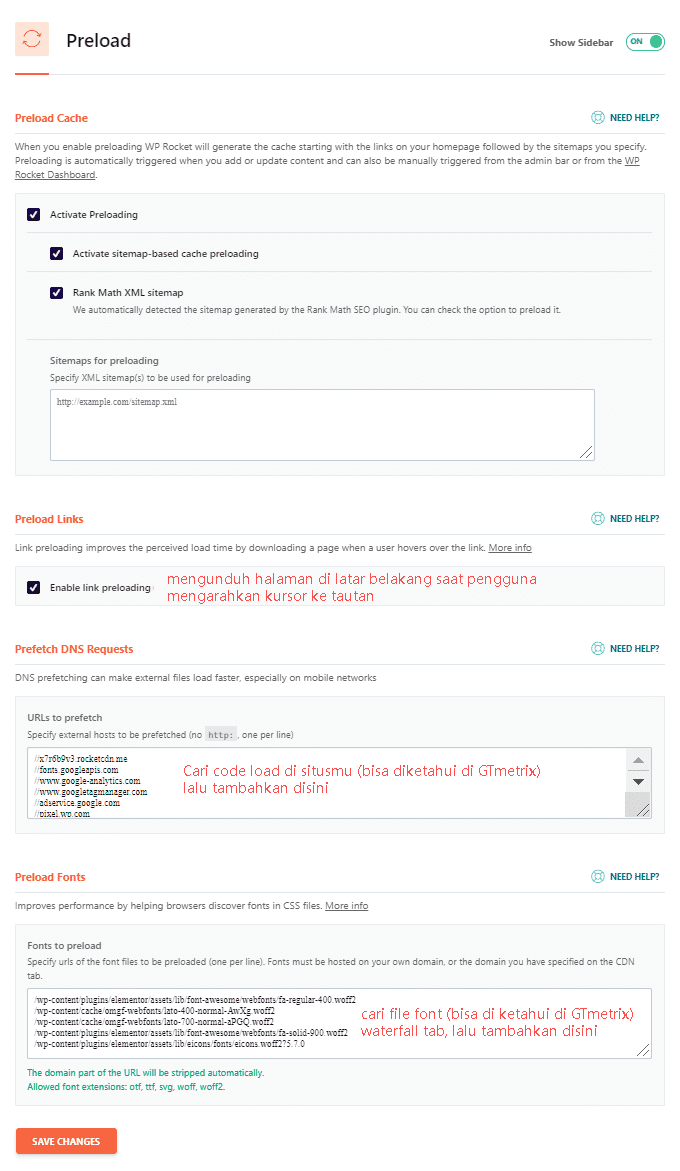
5. Preload
Jika anda mengaktifkan peta situs XML anda maka Preloading akan dilakukan secara otomatis oleh WP Rocket. Prefetching dan preloading font sangat penting untuk mengoptimalkan font dan skrip pihak ketiga yang dapat anda temukan di bagian Reduce DNS Lookups pada laporan GTmetrix YSlow Anda.

Preload Links – Menurut Artikel WP Rocket bahwa fitur ini dapat meningkatkan persepsi waktu pemuatan laman bagi visitor yang menavigasi situs anda misalnya; Jika pengguna mengarahkan kursor mereka ke atas, atau menyentuh, tautan selama 100 md atau lebih, HTML laman itu akan diambil di latar belakang, sehingga ketika mereka benar-benar mengeklik tautan itu, laman itu akan tampak memuat hampir seketika!
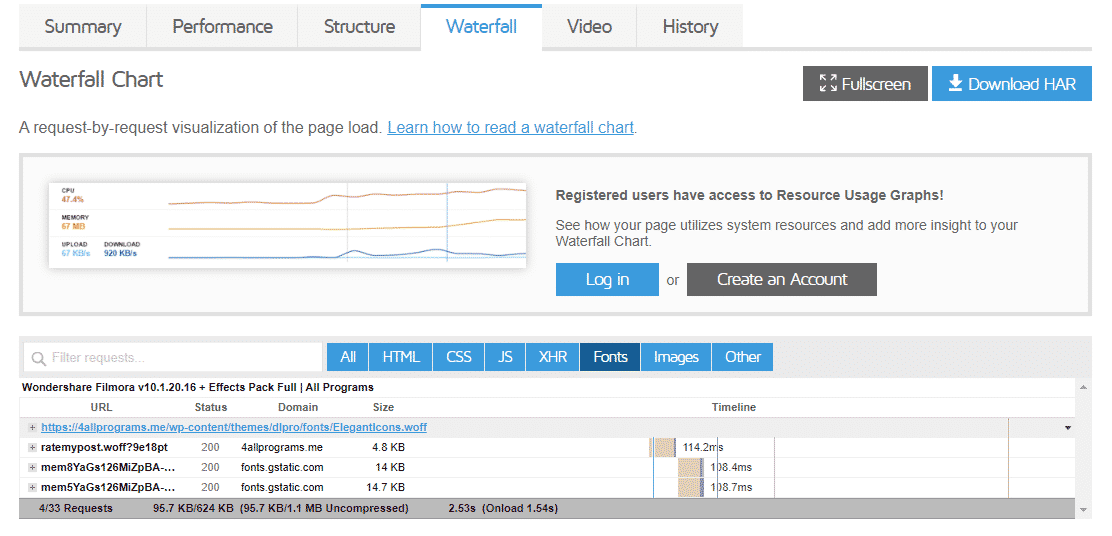
Prefetch DNS Requests – jalankan situs Anda di GTmetrix kemudian buka di tab waterfall dan salin atau copy skrip pihak ketiga barupa apa saja disana seperti Google Adsense, font, Youtube, bahkan media social kemudian ambil kode tersebut lalu tambahkan di kota box Prefetch DNS Requests. Ini akan membantu browser agar dapat antisipasi permintaan eksternal tersebut dan memuatnya lebih cepat.
Atau anda bisa copy file code dibawah ini lalu tambahkan di kotak Prefetch DNS Requests
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//connect.facebook.net
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s0.wp.com
//s1.wp.com
//s2.wp.com
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//stats.wp.comPreload Fonts – salin file font yang ada di GTMetrix di menu tab waterfall lalu copy semua kemudian tempelkan atau paste di Preload Fonts seperti contoh gambar dibawah ini;

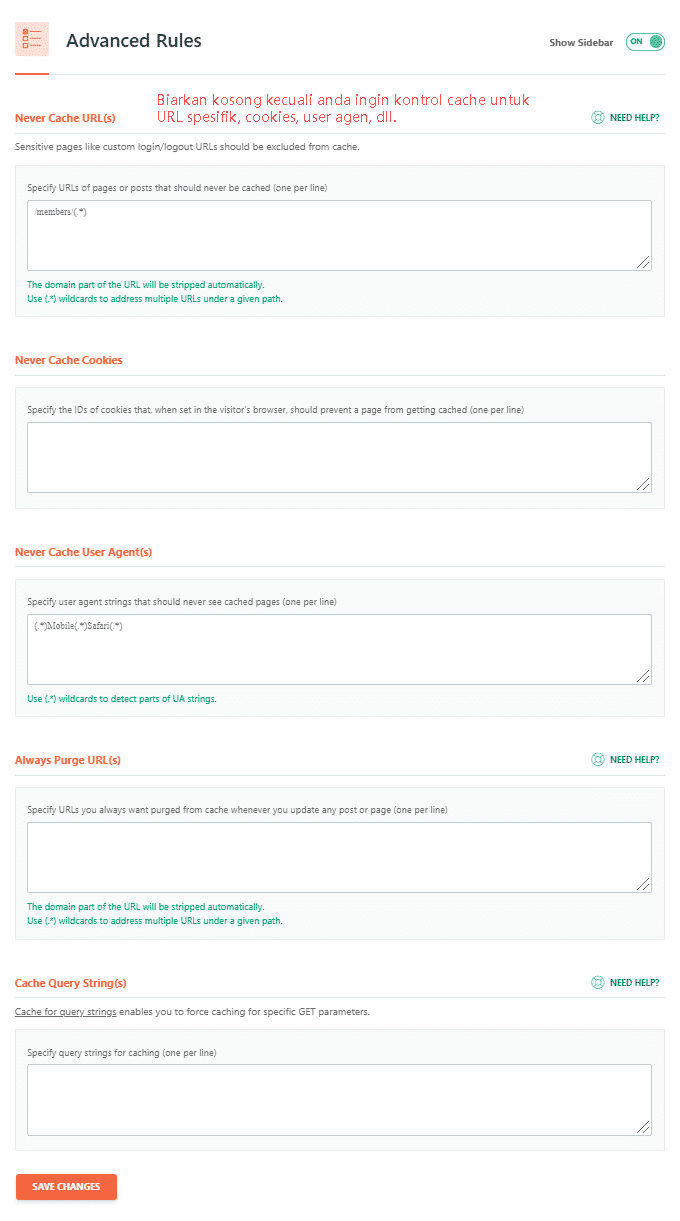
6. Advanced Rules
Opsi ini sebenarnya dibuat untuk situs eCommerce jadi untuk anda yang bukan situs eCommerce dapat melewati langkah ini, dan jika anda menggunakan plugin WP Rocket ini untuk situs eCommerce maka anda dapat melihat dokumentasi WP Rocket tentang pengaturan ini.

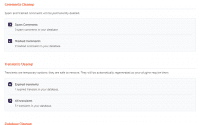
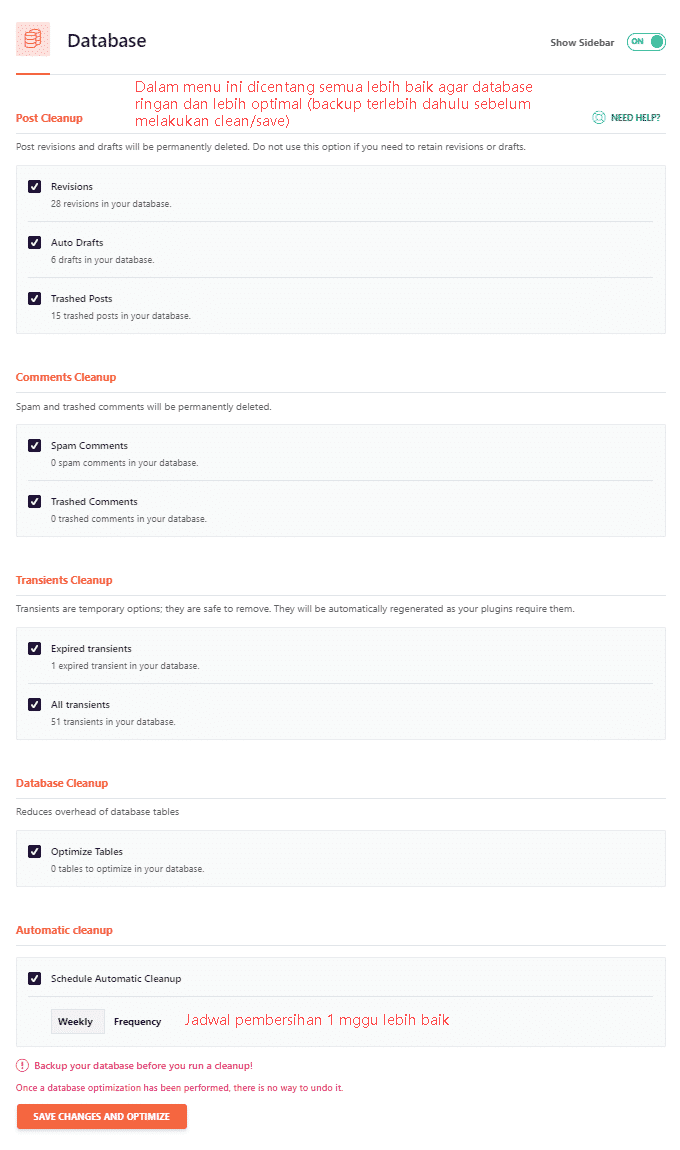
7. Database
Di dalam menu ini anda harus mencentang semua opsi disini untuk pengoptimalan database yang lebih cepat dan ringan.

- Revisions – Ini adalah versi lama postingan anda yang disimpan ketika anda tekan “Terbitkan”.
- Auto Drafts – Ini adalah artikel anda yang belum diterbitkan dan masih tersimpan di draft
- Trashed Posts – Artikel dan draf yang anda hapus.
- Spam Comments – Komentar yang ditandai sebagai spam.
- Trashed Comments – Komentar yang ditandai sebagai sampah.
- Expired Transients – Transien yang telah usang dan masih tertanam di database anda.
- All Transients – Menyimpan data yang membutuhkan waktu lama untuk diambil (mis. Hitungan sosial di blog).
- Optimize Tables – Mengoptimasi tabel database agar berjalan lebih efisien.
- Automatic Cleanup – Seberapa sering anda ingin WP Rocket membersihkan dan optimasi database anda.
Rekomendasi
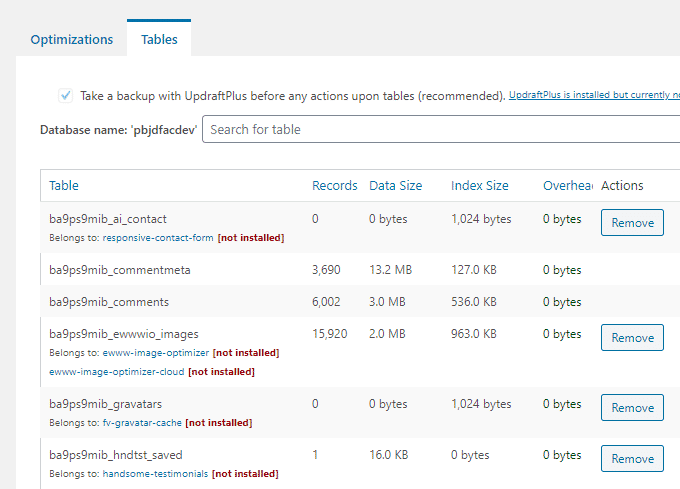
Sebagai tambahan anda perlu menghapus tabel lama pada database ketika anda pernah menginstall plugin yang sudah tidak digunakan lagi di situs anda dan tentu ini membuat database anda berat dan cukup mempengaruhi kinerja situs anda untuk itu saya sarankan anda install plugin WP-Optimize dan memeriksa tabel anda sesering mungkin terutama jika anda menghapus plugin.
Salah satu contoh gambar dibawah ini yang menunjukan “[not installed]” adalah tabel peninggalan plugin lama yang telah dihapus installasinya, anda perlu menghapusnya jika pluginnya sudah tidak digunakan lagi agar database anda bekerja lebih baik.

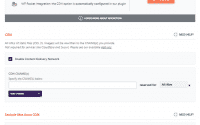
8. CDN
CDN atau biasa yang disebut Content Delivery Network sangat bagus untuk anda yang memiliki visitor dari luar yang jangkauannya sangat jauh dari asal server anda sehingga mengurangi jarak geografis antara server dan visitor anda.
Terdapat 3 CDN yang bagus untuk anda gunakan;
- Cloudflare – Ini gratis tetapi tidak sepenuhnya bisa dikatakan CDN karena Cloudflare tidak melayani aset dari URL CDN. Menggunakan layanan ini sangat cocok untuk situs web kecil atau personal.
- RocketCDN – Ini adalah CDN berbayar yang ditawarkan langsung dari WP Rocket dan mudah untuk dikonfigurasi secara otomatis, CDN ini berasal dari data pusat StackPath tetapi RocketCDN tidak selalu bekerja dengan baik dan benar-benar dapat meningkatkan TTFB.
- BunnyCDN – CDN ini berkinerja lebih tinggi dan terintegrasi dengan WP Rocket sehingga sangat mudah sekali di atur. Jika anda memiliki budget maka CDN ini sangat tepat untuk anda. (RECOMMENDED)
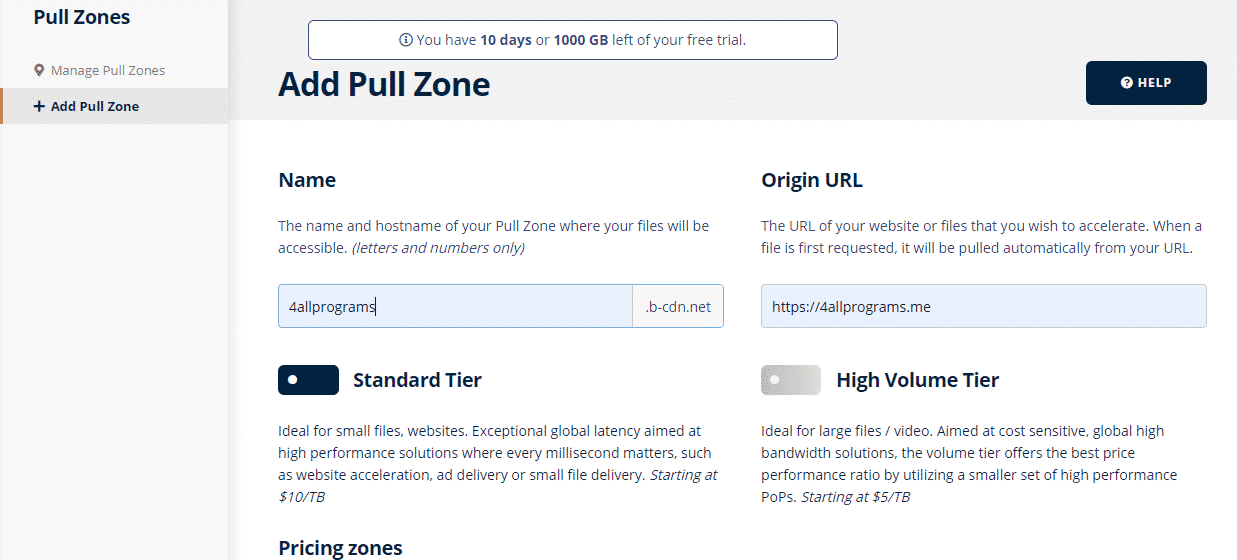
Pengaturan BunnyCDN
Langkah 1: Pada menu pull zones klik + Add Pull Zone kemudian anda masukan Nama dan Origin URL anda disana.

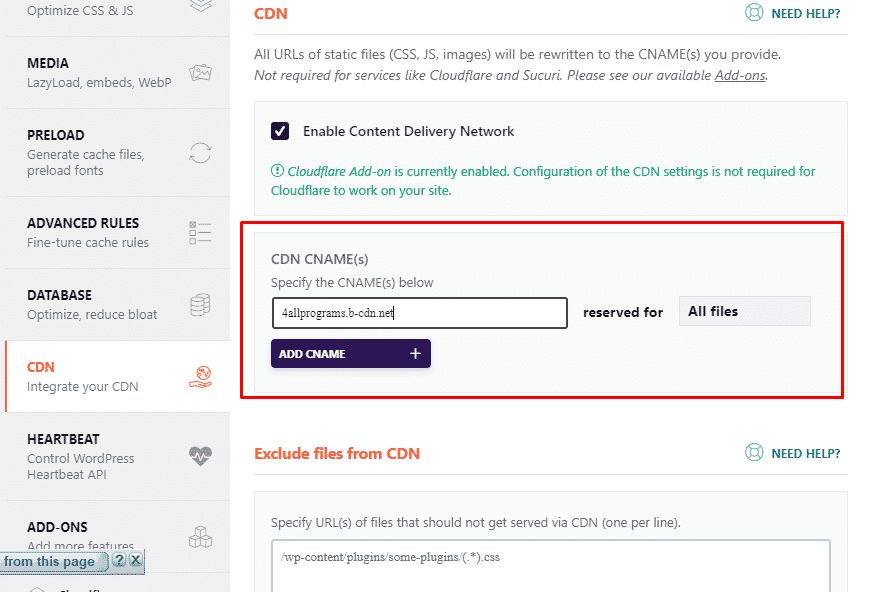
Langkah 2: Salin dan tempelkan hostname yang anda dapat dari BunnyCDN ke opsi menu CDN WP Rocket seperti contoh gambar dibawah ini kemudian save.

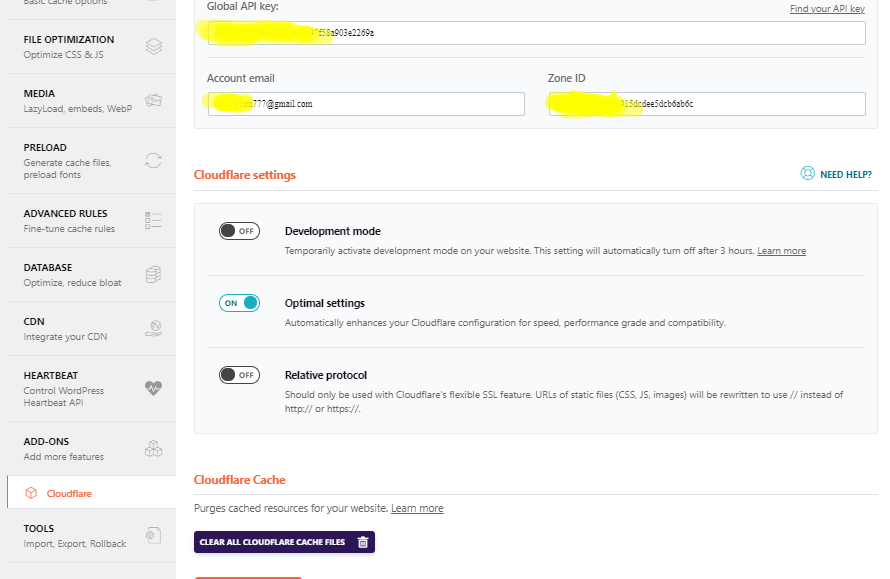
Pengaturan CDN Cloudflare
Jika anda menggunakan layanan CDN dari Cloudflare maka aktifkan add-ons lalu klik pada “Modify Options” untuk melakukan pengaturan Cloudflare tingkat lanjut.

Anda bisa ikuti contoh pengaturan diatas dan untuk mendapatkan Global API Key dan Zone ID anda bisa dapatkan itu pada dashboard cloudflare anda. Jika sudah aktifkan optimal setting lalu save dan langkah terakhir pengaturan ini yaitu klik “Clear cloudflare cache files”.
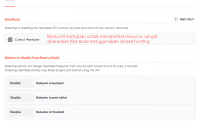
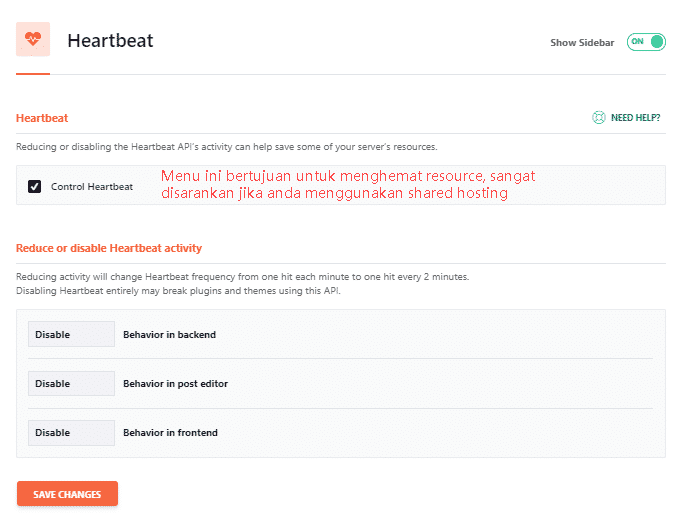
9. Heartbeat
Fitur ini berguna untuk menghemat penggunaan resource anda agar tidak kelebihan beban sangat disarankan untuk anda mengaktifkan opsi ini apalagi bagi anda yang menggunakan layanan shared hosting dan bukan VPS.

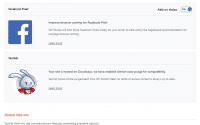
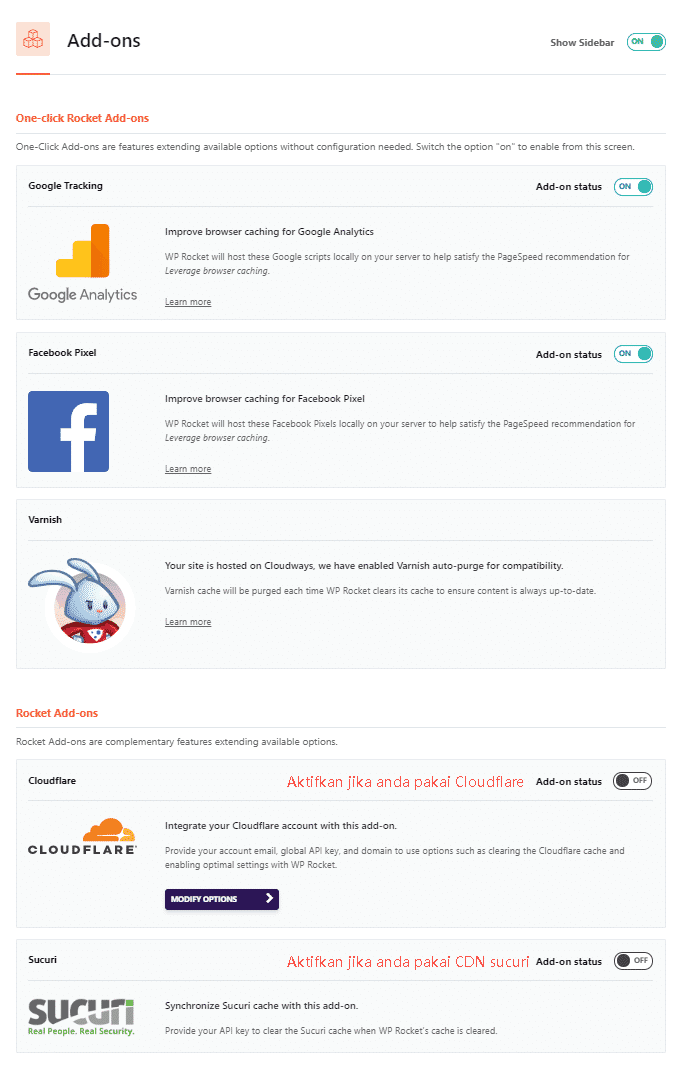
10. Add-Ons
Jika anda menggunakan layanan yang tercantum di dalam menu ini maka aktifkan opsi ini.

10. Tools
Di menu ini bukan untuk optimasi tetapi hanya untuk menyimpan pengaturan dari WP Rocket apabila anda lupa dengan pengaturan WP Rocket maka anda dapat import pengaturan yang anda buat sebelumnya sehingga lebih menghemat waktu anda untuk mengatur pengaturan WP Rocket dari awal.
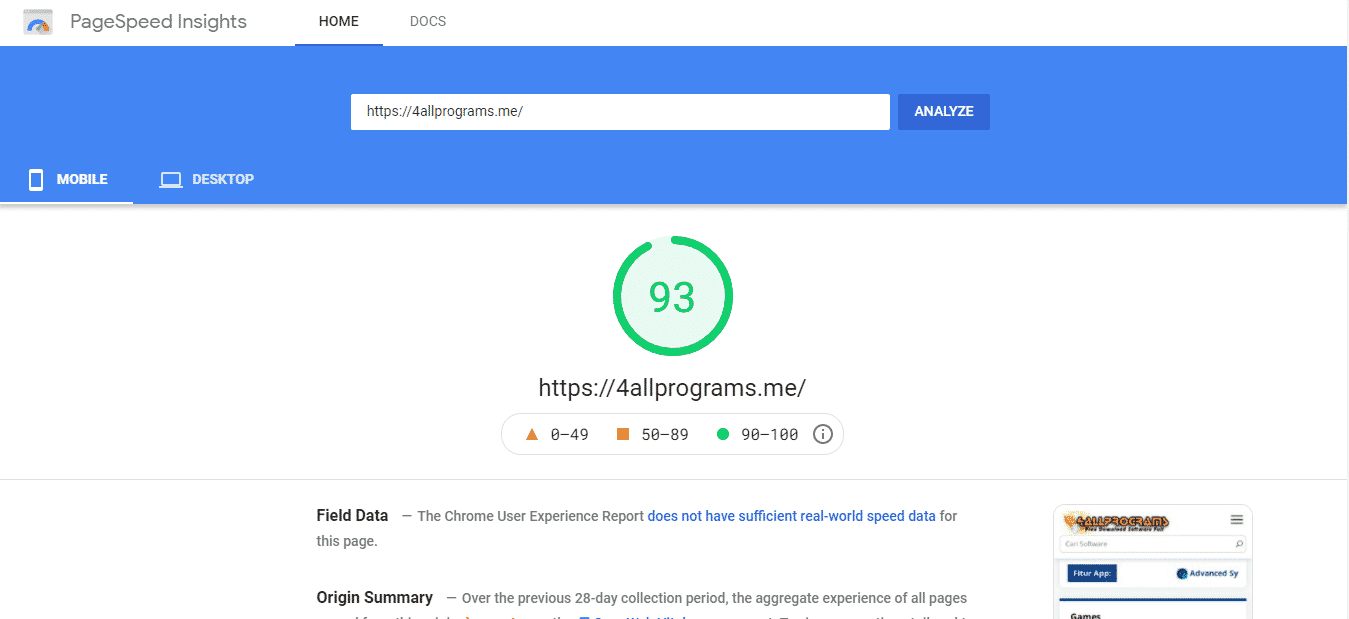
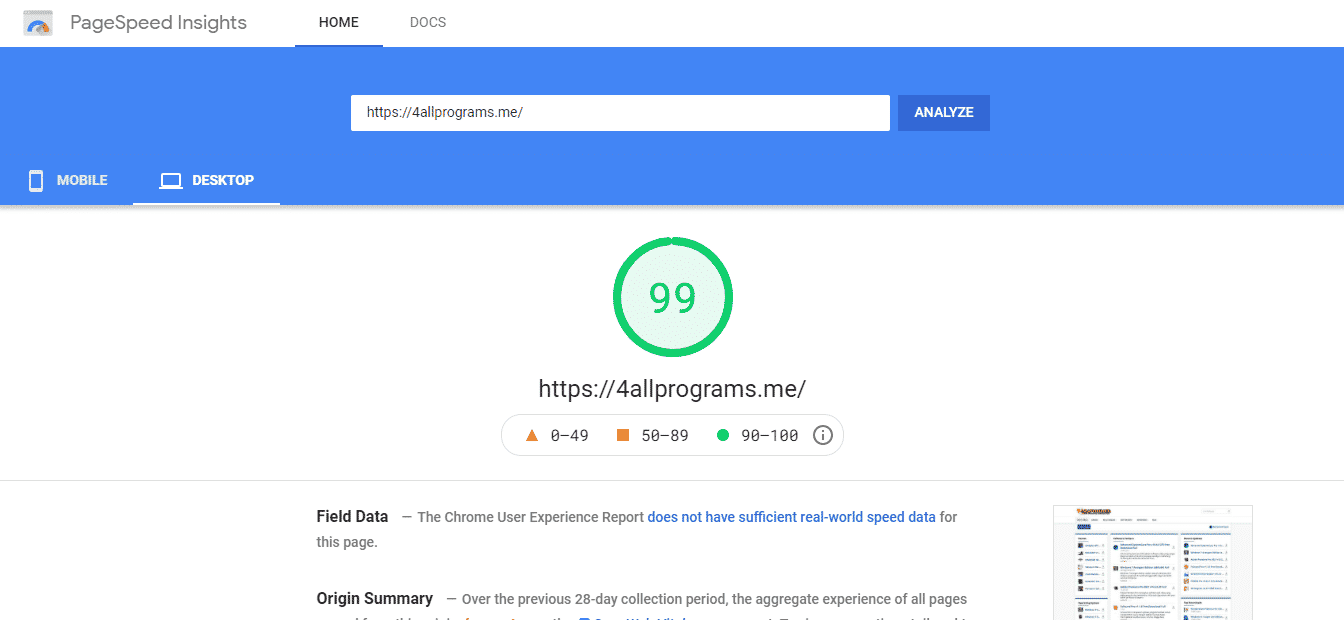
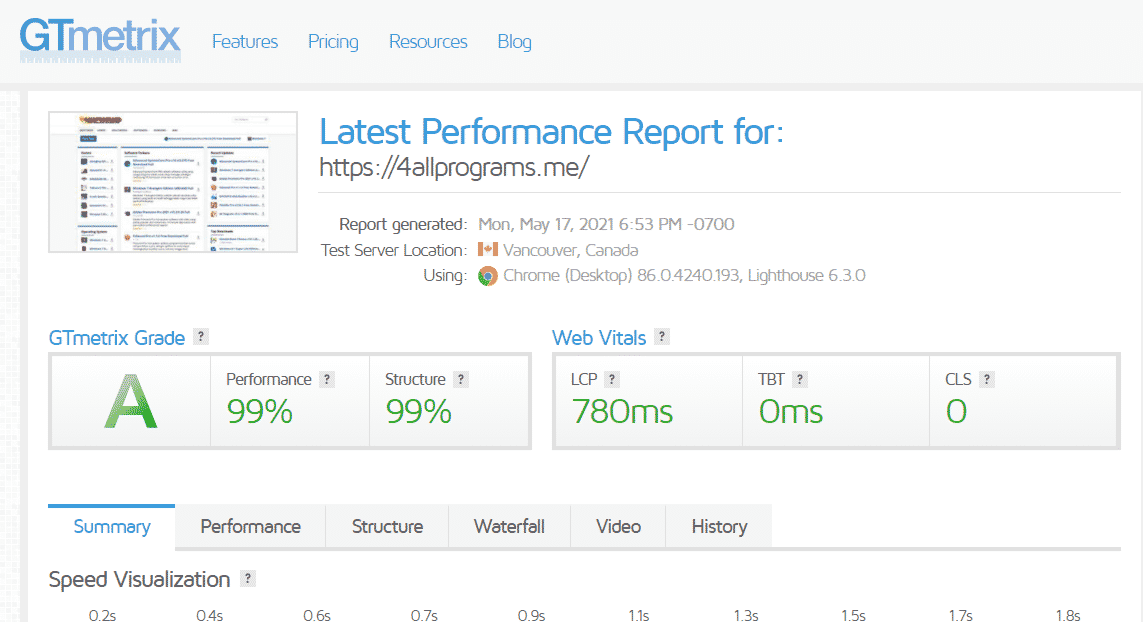
HASIL SETINGAN WP Rocket untuk situs ini yang bisa anda lihat sendiri



Eksplorasi konten lain dari All Programs
Berlangganan untuk dapatkan pos terbaru lewat email.