Apakah Anda ingin membuat situs web WordPress Anda lebih mudah diakses oleh pengunjung dari seluruh dunia? Dengan menambahkan fitur terjemahan Transposh ke bilah menu WordPress Anda, Anda dapat memperluas jangkauan audiens internasional Anda dengan mudah melalui cara praktis yang kami berikan untuk menambahkan terjemahan Transposh ke situs web Anda dalam panduan ini.
Transposh adalah salah satu plugin terjemahan multibahasa gratis yang paling berguna dan banyak digunakan oleh pengguna WordPress di seluruh dunia. Plugin WordPress ini tidak memberikan fitur yang murahan dibandingkan dengan plugin terjemahan premium lainnya hanya saja plugin terjemahan ini dapat Anda tambahkan pada sisi Sidebar atau Widget saja. Jika Anda ingin menambahkannya ke sisi bilah menu WordPress Anda maka ikuti langkah-langkah dibawah ini.
Menggunakan Plugin WP Widget in Navigation
Plugin luar biasa ini dapat membantu Anda meletakan widget ke menu dengan sangat mudah dan cepat. Ini sangat membantu Anda apabila fungsi dan fitur tidak didukung oleh tema WordPress Anda. Selain itu, ini tidak hanya berfungsi pada menambahkan widget Transposh ke bilah menu saja tetapi juga bisa berupa widget lainnya seperti; Cart atau keranjang belaja, gambar, pencarian dan lain-lain.
Berikut adalah langkah-langkah meletakan Transposh ke bilah menu:
- Install dan Activate plugin WP Widget in Navigation
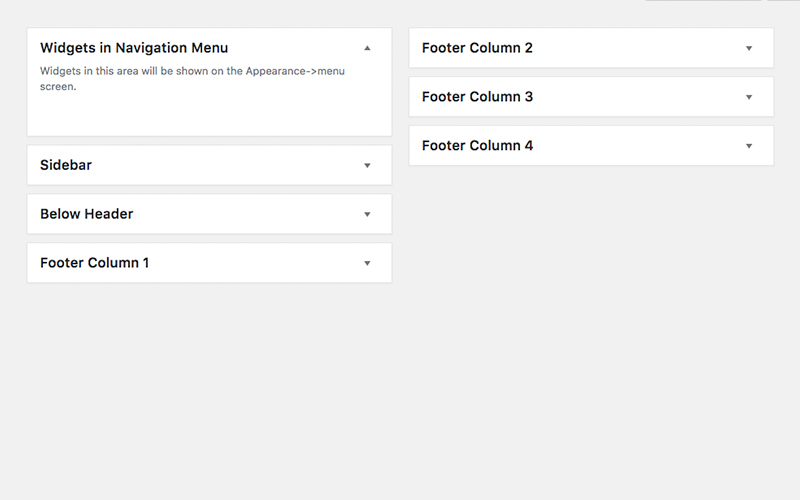
Download dan install plugin WP Widget in Navigation atau bisa langsung dari Dashboard WordPress Anda - Setelah berhasil diaktifkan, maka secara otomatis akan dibuatkan area widget khusus untuk Anda. Di sana, Anda dapat dengan bebas menambahkan sejumlah widget sesuai keinginan Anda ke dalam menu. Area widget ini akan diberi label sebagai “Widget in Navigation Menu“.

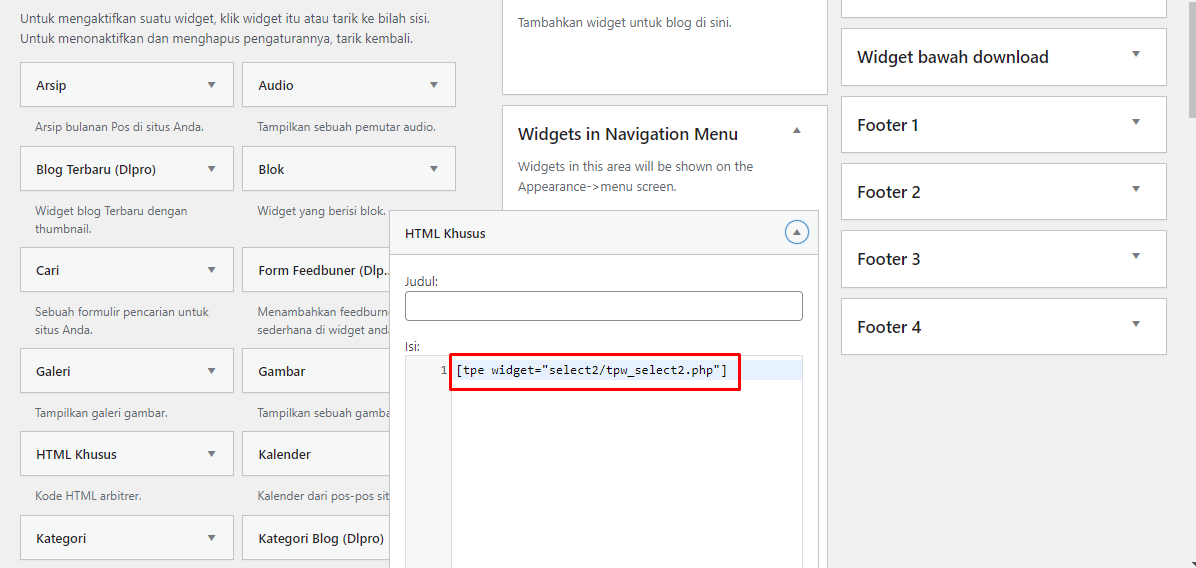
- Tambahkan widget “HTML Khusus” dan isikan Shortcode Transposh ke area widget ini
[tpe widget="select2/tpw_select2.php"]
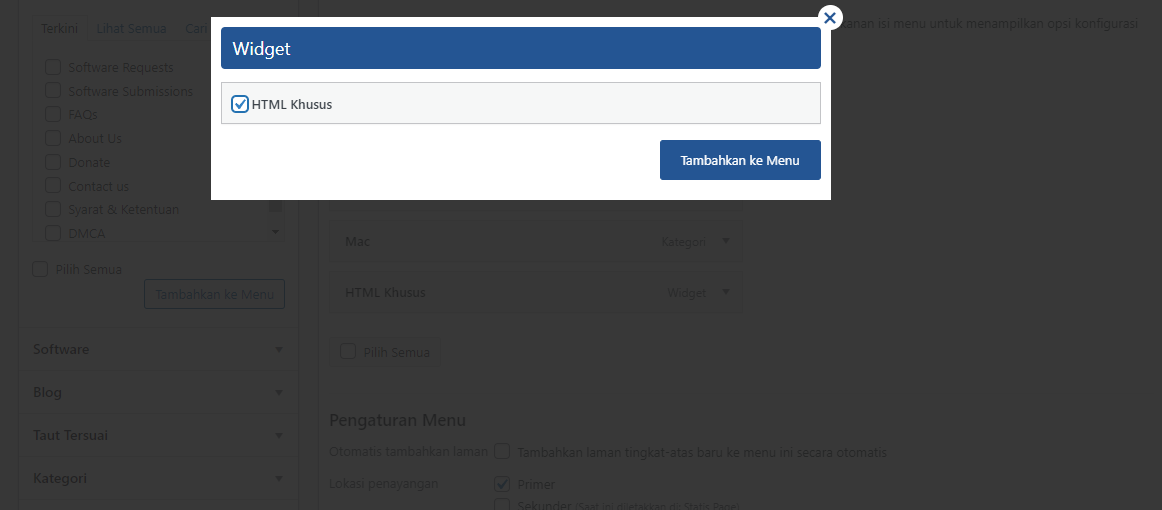
- Selanjutnya, Anda buka menu melalui Appearance -> Menus. Cukup arahkan kursor ke item menu yang ingin Anda atur, dan Anda akan menemukan tombol “widget” di sana. Klik tombol itu, dan Anda akan melihat jendela baru terbuka kemudian centang widget “HTML Khusus” yang sudah diatur untuk Transposh dan klik Tambahkan ke Menu.

- Selesai, sekarang Anda dapat buka halaman website Anda dan melihat perubahannya.
Custom CSS Transposh Pada Bilah Menu WordPress
Untuk sebagian banyak kasus setelah melakukan langkah diatas, sering terjadi masalah pada tata letak yang masih belum sepenuhnya rapi untuk itu memerlukan pengaturan tambahan dengan cara Custom CSS untuk merapikan tata letaknya di bilah menu.
Ini adalah salah satu contoh tata letak yang belum sepenuhnya rapi:

Untuk merapikan tata letaknya, Anda perlu melakukan sedikit modifikasi pada CSS dan berikut ini adalah sebagian potongan kecil CSS yang dapat membantu Anda merapikan tata letaknya.
.select2-container .select2-choice {
margin-top: 18px;
font-weight: 700;
}
.select2-search {
display: none !important
}
.select2-container .select2-choice {
width: 150px;
}
.select2-drop {
font-weight: 700;
}Penjelasan
- .select2-container .select2-choice kode CSS ini untuk mengatur marginnya agar tata letaknya terlihat rapi dan sejajar rata tengah dengan menu lainnya
- .select2-search CSS ini berfungsi untuk form pecarian, saya sengaja menghapusnya karena hanya menggunakan satu bahasa saja dan jika Anda menggunakan banyak bahasa maka CSS dapat Anda abaikan.
- .select2-container .select2-choice ini untuk mengatur ukuran lebar kotak terjemahan agar ukuran kotak terjemahan tidak berubah secara otomatis ketika di ganti ke bahasa lain.
- .select2-drop ini untuk CSS dropdownnya, disini Anda dapat mengatur ukuran font seperti besar ukuran font, tebal font dan lain-lain
Sampai disini Anda sudah berhasil menambahkan terjemahan Transposh ke bilah menu WordPress Anda, dan apabila Anda memiliki pertanyaan lain disini, Anda dapat memberi komentar agar dapat kami bantu lebih lanjut.
Eksplorasi konten lain dari All Programs
Berlangganan untuk dapatkan pos terbaru lewat email.